Web Tasarım Trendleri
8 Nisan 2017
|
Web Tasarım Firması Konuşuyor

Sizler de biliyorsunuz ki mobil cihazlardan internet kullanımı oldukça arttı. Geçtiğimiz günlerde paylaştığımız blog yazısında bu oranları size detaylı bir şekilde anlatmıştık. Bu oranları göz önünde bulundurarak artık web sitelerinin tümünü mobil uyumlu hale getirmek en önemli unsur olacaktır. Hatta işi biraz daha ilerleterek web sitenizin kullanım önceliğini mobil cihazlar olacak şekilde tasarlayabilirsiniz. Bizler de size bu günkü blog yazımızda web tasarımın trendlerini paylaşacağız. Keyifli okumalar..
Web tasarım trendleri de moda akımlarından etkilenmeye devam ediyor. Yıldan yıla dönemler değiştikçe kullanıcıların da görsel standartları değişiyor.
Biz web tasarımcılar da bu değişikliğe ayak uydurmak durumundayız.

Daha öncelerde web sitelerinin tasarımında yan çubuklar, üstbilgiler, afiş reklamları, kenar çubuğu reklamları, pop-uplar vb. gibi şeyler kullanılırdı. Ama günümüzdeki web sitelerinde göz yorgunluğu yaratmamak için daha sade ve içeriği öne çıkaracak tasarımlar kullanılmaya başlandı. Böylece web sitesinin içeriğini butonlarla, ekrana çıkan mesajlarla boğmak yerine içeriği direkt olarak vurgulamak web sitesinin anlaşılabilirliğini arttırdı.

Web sitelerinde düz tasarımların kullanımının artması ile bütün web siteleri birbirine benzer oldu. Bu benzerlikten kurtulmak için önümüzdeki yıllarda düz tasarımın önemini kaybedeceğini ve web sitelerine yavaş yavaş daha estetik tasarımlar kullanılacağını tahmin ediyoruz.
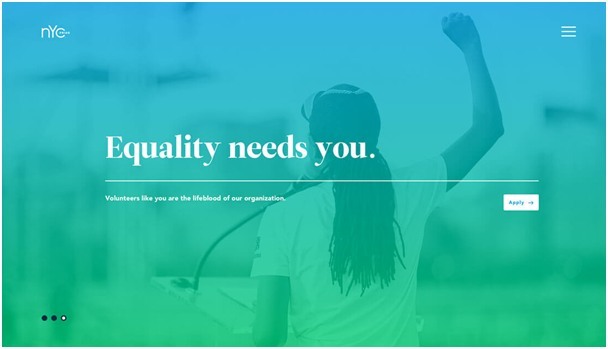
1– İçeriği Öne Çıkarmak Artık Yeni Trend

2 – Flat Tasarım Kullanımını Azalıyor (Düz Tasarım)

3 – Geometrik Şekiller, Çizgiler ve Desenlerin Kullanılması

4 – Başlıkların Önem Kazanması

5 – Renk Geçişli Resimler Kullanılması

6 – Vektörel Nesnelerin Kullanımı

7 – Typography (Tipografi) Yazı Fontlarının Kullanımı